
В связи с техническими сложностями конвертации графический материал в статье преподавателя и Web-мастера учебного центра «Микроинформ» Марии Мержановой «Уроки Web-мастерства. Урок 4. Учимся создавать html-таблицы» получился неудовлетворительного качества. Приносим свои извинения и, поскольку без понимания данного урока дальнейшее обучение Web-дизайну будет затруднено, повторяем материал, опубликованный ранее на CD, в «Мире ПК», N4/03.
Практическое применение таблиц:
При создании html-страниц таблицы используются для компоновки элементов дизайна страницы - текста, графики. Например, в таблицу с невидимыми границами размещаются необходимые элементы: навигация, текст, картинки, таблицы и т.д. Пользователь может даже не догадаться, что на самом деле это таблица. Сегодня практически любая Webстраница создана именно таким образом.
<table>...</table> — тег для создания таблицы. Внутри него располагается описание всех рядов и ячеек:
<tr>...</tr> — таблица состоит из рядов;
<td>...</td> — внутри ряда описываются ячейки.
Предположим, вам необходимо создать таблицу, содержащую два ряда и две колонки (рис.1):
Основное правило — таблицы в языке HTML описываются по рядам!
Сначала — первый ряд со всем его содержимым, затем второй и т. д.
Таким образом количество рядов в таблице определяется количеством тегов <tr>.
Тег <tr> (table row) контейнерного типа начинает каждый ряд в таблице, тег </tr> завершает ряд. Внутри описываются все ячейки ряда (<td>).
Тег <td>...</td> (table data) — контейнерного типа. Между открывающим и закрывающим <td> описывается содержимое ячейки. Внутри ячейки можно размещать текст, картинки, другие таблицы и т. д.
Размер рамки таблицы
<table border=размер>

|
| Рис. 2. Размер рамки таблицы |
По умолчанию браузеры выводят таблицы без рамки (границ).
Атрибут border задает размер рамки таблицы в пикселах.
На рис. 2 представлены таблицы с различным значением атрибута border.
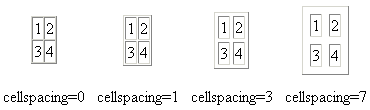
Расстояние между ячейками
<table cellspacing=размер>
Атрибут cellspacing задает расстояние между ячейками (в пикселах) в таблице.

|
| Рис. 3. Расстояние между ячейками в таблице (cellspacing) |
На рис. 3 можно видеть таблицы с различным значением атрибута cellspacing.
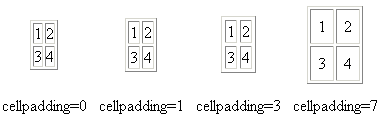
Расстояние между границей ячейки и ее содержимым
<table cellpadding=размер>
Атрибут cellpadding задает расстояние между границей (рамкой) ячейки и ее содежимым (в пикселах). Этот атрибут тега <table> определяет данное расстояние для всех ячеек в таблице.

|
| Рис. 4. Таблицы с различными значениями атрибута cellpadding |
На рис. 4 представлены таблицы с различным значением атрибута cellpadding.
Задание размеров таблицы
<table width=размер height=размер>
Атрибут width задает ширину таблицы, height — ее высоту.
Размеры могут быть заданы в пикселах (абсолютные значения) и в процентах от доступной ширины экрана (относительные значения).
Например:
<table width=500 height=300>
здесь таблица имеет ширину 500 и высоту 300 пикселов.
Чаще высота таблицы не указывается. Она изменяется в зависимости от содержимого ячеек.
При задании ширины таблицы в пикселах не забывайте, что страницы, которые планируется разместить в Интернете, будут просматривать пользователи, у мониторов которых разное разрешение экрана, у кого-то 800х600 пикселов, а у кого-то — 1024х768. Важно, чтобы таблица полностью помещалась в окне программы просмотра (не должна включаться горизонтальная полоса прокрутки в браузере).
<table width=»100%»>
Данная таблица занимает всю ширину экрана браузера. Их еще называют «резиновыми» или «гибкими». Независимо от разрешения экрана и размера окна браузера они занимают определенный процент от доступной ширины окна браузера (в данном примере 100%).
Если размер таблицы не задан, то он будет минимально возможным для того, чтобы уместить ее содержимое. Если текста много, то, когда ширина таблицы достигнет границ программы просмотра, браузер перенесет текст на следующую строку, и т. д.
Задание ширины ячеек
<td width=размер height=размер >
width задает ширину ячейки, height — высоту. Эти размеры также могут быть заданы в пикселах и в процентах.
Выравнивание таблицы — расположение таблицы на странице
<table align=значение>
Возможные значения: left, right, center.
Значения left, right определяют выравнивание таблицы влево и вправо на странице с соответственным обтеканием текста (аналогично изображению <img> — см. урок 3 в. «Мире ПК» № 4/03).
Значение center выравнивает таблицу по центру страницы. В этом случае текст не обтекает таблицу.
На рис. 5 приведены два примера выравнивания таблицы вправо: в первом случае — с <table align=right>, во втором — с использованием тега
<div align=right>.
Выравнивание содержимого ячеек и строк
<td align=значение valign= значение>
Атрибут align выравнивает содержимое ячеек по горизонтали и может иметь значения left (влево), right (вправо), center (по центру).
Атрибут valign выравнивает содержимое ячеек по вертикали и может иметь значения top (к верхней границе ячейки), middle (по середине ячейки), bottom (к нижней границе ячейки). По умолчанию горизонтальное выравнивание — align=left, вертикальное — valign=middle.
На рис. 6 представлены возможные варианты выравнивания содержимого ячеек.
<table border=1 width="500" height="300"> <tr> <td valign=top>align=left<br>valign=top</td> <td>align=left<br>valign=middle<br>(по умолчанию)</td> <td valign=bottom>align=left<br>valign= bottom</td> </tr> <tr> <td align=center valign=top>align=center<br> valign=top</td> <td align=center>align=center<br>valign= middle</td> <td align=center valign=bottom>align=center<br> valign=bottom</td> </tr> <tr> <td align=right valign=top>align=right<br> valign=top</td> <td align=right>align=right<br>valign= middle</td> <td align=right valign=bottom>align=right<br> valign=bottom</td> </tr> </table>
Если задать выравнивания по горизонтали и вертикали для строки таблицы: <tr align=center valign=top>, то содержимое всех ячеек в этом ряду будет выровнено по центру и прижато к верхней границе ячейки. Таким образом не нужно указывать эти атрибуты у каждой ячейки.
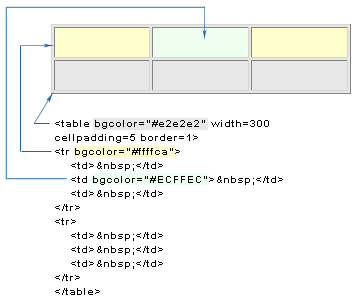
Задание заднего фона таблиц, рядов и ячеек
<table bgcolor=цвет backgound=»путь к картинке»>
Цвета могут быть заданы шестнадцатеричными RGB-значениями или стандартными названиями.

|
| Рис.7. Задание заднего фона таблицы, строки и ячейки |
На рис. 7 представлена таблица, где задан фон таблицы, первой строки таблицы и второй ячейки первой строки таблицы.
Обратите внимание, что цвет, заданный в ячейке (<td bgcolor=»#ecffec»), перекрывает цвет, установленный в строке (<tr bgcolor=»#ffffca»>), который в свою очередь перекрывает цвет, установленный в таблице (<table bgcolor=»#e2e2e2»>).
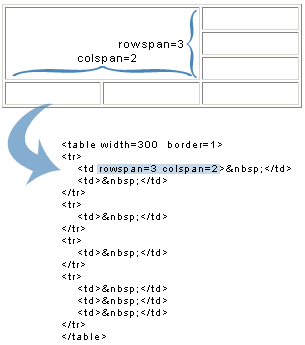
Перекрывание строк и колонок
<td rowspan=»число строк» colspan=»число колонок»>
Атрибут rowspan описывает число строк, перекрываемых ячейкой.
Атрибут colspan описывает число колонок, перекрываемых ячейкой.

|
| Рис. 8. Перекрывание рядов и колонок в таблице |
На риc. 8 представлена таблица, в которой первая ячейка перекрывает три ряда и две колонки.
Как упоминалось выше, таблица описывается по строкам. В этой таблице четыре строки. Опишем первую. Она содержит две ячейки. Первая ячейка перекрывает три ряда и две колонки. Вторая ячейка — обычная:
<tr> <td rowspan="3" colspan="2"> </td> <td> </td> </tr>
Переходим к описанию второй строки таблицы. Так как первая ячейка была описана при описании первого ряда, то повторно мы ее не описываем. Поэтому второй ряд будет содержать описание только второй ячейки:
<tr> <td> </td> </tr> Третий ряд аналогично второму: <tr> <td> </td> </tr> Четвертый ряд состоит из обычных ячеек: <tr> <td> </td> <td> </td> <td> </td> </tr>
ОБ АВТОРЕ
Мария Мержанова — Web-администратор Учебного центра «Микроинформ». С ней можно связаться по e-mail: masha@microinform.ru.
Не оставляйте ячейки пустыми (<td></td>). Если в ячейке нет видимого содержимого, вместо текста поставьте неразрывный пробел <td> </td>. Браузеры не прорисовывают рамку в пустой ячейке. И в Netscape Navigator 4 форматирование к пустой ячейке не выполняется.
При задании заднего фона таблицы (<table bgcolor=цвет>) Netscape Navigator 4 закрашивает каждую ячейку и оставляет пустыми зазоры между ними (при cellspacing больше 0). Это наглядно видно, если в таблице, представленной на рис. 7, задать размер рамки в таблице 0 <table border=0> и посмотреть в браузере Netscape 4 и IE.