
Итак, на первых двух уроках мы познакомились с основными понятиями Web-технологий и организовали свое рабочее место.
Теперь займемся изучением языка HTML и созданием первой собственной Web-страницы.
Как вы уже знаете из первого урока, служба World Wide Web (WWW или Web) представляет собой миллионы связанных между собой документов — Web-страниц.
Web-страница — это документ (например, текстовый), размеченный с помощью специальных элементов HTML — тегов, или html-тегов, языка. Такие страницы часто называют html-страницами. Они имеют расширение .html или .htm.
Специальные программы — браузеры служат для интерпретации html-тегов и отображения содержимого Web-страниц. На экран html-теги не выводятся, они только указывают браузеру, как отображать содержимое документа.
Вы всегда можете посмотреть html-код любой страницы в браузере. Для этого в верхнем меню браузера найдите пункт View («Вид»)/Sourse («В виде HTML») для Internet Explorer.
Иными словами, в браузер встроен интерпретатор языка HTML. Интерпретаторы, встроенные в различные браузеры, работают неодинаково, и одна и та же html-страница может отображаться в них по-разному.
Что же такое HTML — Hyper Text Markup Language? Это язык гипертекстовой разметки, разработанный специально для создания Web-документов. Отметим два важных момента:
Стандарт HTML, как и другие стандарты для Web, разработан под руководством консорциума World Wide Web (World Wide Web Consortium, W3C). Стандарты и спецификации, в том числе и для языка HTML, можно найти на сайте http://www.3w.org.
Разметка документа осуществляется с помощью тегов (англ. tag — отметка).
Теги html бывают двух типов — контейнерные и одиночные — и заключаются в угловые скобки <Имя_тега> .
Контейнерные теги состоят из пары — открывающий и закрывающий тег. Перед именем закрывающего тега необходимо ставить косую черту «/» (прямой слэш). <Имя_тега> — содержимое, обрабатываемое данным тегом</Имя_тега>.
Закрывающий тег завершает действие открывающего. Большинство тегов в HTML — контейнерные.
Пример 1: <h1>Моя первая Web-страница</h1>
<h1> — тег заголовка первого уровня. Позднее мы подробнее поговорим об использовании заголовков.
Текст, заключенный между открывающим и закрывающим тегом, браузер выведет крупным и жирным шрифтом.
Одиночных тегов не так много, как контейнерных. Одиночный тег состоит только из открывающего и не требует закрывающего. То, что тег одиночный, как правило, понятно по смыслу.
Пример 2: <hr>
Встретив такой тег, браузер выведет на экран горизонтальную разделительную линию.
В html-теги можно помещать другие теги.
Пример 3: <h1>Моя <i>первая</i> Web-страница</h1>
В данном примере внутри тега заголовка <h1> размещен тег <i>. Это тег контейнерного типа, и текст, заключенный внутри него (между <i> и </i> ), браузер выведет на экран курсивом. Таким образом, на слово «первая» осуществляется двойное воздействие — тегов <h1> и <i>:
Пример 3: в окне браузера
Моя первая Web-страница
Следите за вложенностью тегов! Тег, открытый первым, закрывают последним, тег, открытый вторым, закрывают вторым от конца, и т. д.
<Тег Имя_атрибута1=“Значение“ Имя_атрибута2=“Значение“>...</Тег>
Тег может иметь атрибуты и значения атрибутов. Атрибуты добавляют в тег для расширения или модификации его действий. Наборы допустимых атрибутов для тега описаны в спецификации языка HTML.
Правила записи атрибутов и значений:
Пример 4: <h1 align=“center“>Моя первая Web-страница </h1>
Заголовок первого уровня будет отцентрирован.
Регистр написания тегов, атрибутов, значений атрибутов
В языке HTML безразлично, в каком регистре вы записываете названия тегов и их атрибуты.
Пример 5: <h1 align=“center“>Моя первая Web-страница</h1>
и
<H1 ALIGN=“center“>Моя первая Web-страница </H1>
Результат будет идентичен, причем в этом примере обе записи корректны. Кроме того, в одном документе вы можете использовать для написания тегов и верхний, и нижний регистр.
Чувствительными к регистру являются только некоторые значения атрибутов.
Поэтому сразу возьмите за правило писать значения атрибутов в нижнем регистре, как в примере 4: в обоих случаях слово «center» написано в нижнем регистре.
Любой html-документ (страница) заключается между тегами <html> и </html>.
Html-документ состоит из двух частей: заголовок — head и тело — body. В заголовке содержится информация о документе — название, мета-информация и т. д. В теле находится само содержимое документа — то, что выводится в окне браузера: текст, картинки, таблицы и т. д.
Пример 6: базовая структура html-документа
<html> <head> <title>Название документа</title> </head> <body>
Содержимое документа
</body> </html>
В конце второго урока (см. «МирПК» №3/2003, с. 92) вам было предложено совсем несложное задание: в текстовом редакторе Notepad написать код (а точнее, повторить предложенный) простейшей html-страницы, а затем просмотреть ее в Internet Explorer.
Прежде чем продолжить изучение основ языка HTML, несколько советов по выполнению лабораторных работ. Первые задания вам придется выполнять именно в Notepad. Наберитесь терпения. Как показывает практика, умение писать код вручную совершенно необходимо при создании и поддержке сайтов. Понятно, что в дальнейшем вы будете использовать в работе html-редакторы, так как это существенно ускоряет работу, но начинать нужно именно с ручного кодирования. Только тогда приходит полное понимание и чувство языка, его структуры, умение находить и исправлять ошибки в коде.
Теперь давайте немного поговорим о том, что должно быть в заголовочной части страницы, — о тегах <title>, <meta>, <link>, <style>, <script>.
<title>
Тег <title> (контейнерный </title>) определяет название документа. Это единственный обязательный элемент заголовочной части документа. Вы можете его увидеть в самом верху окна браузера.
Сразу позаботьтесь о продуманных, отражающих содержание названиях (избегайте присваивать названия типа «Моя страница», или «Добро пожаловать», или «Домашняя страница»).
Почему это важно?
Во-первых, когда пользователь добавляет страницу в Favorites («Избранное»), т. е. делает закладку на понравившейся ему странице, текст, содержащийся в названии документа (между <title> и </title>), по умолчанию является названием закладки. Так пусть это название будет информативным, чтобы легче было ориентироваться.
Во-вторых, название документа является ссылкой на страницу сайта с поисковых машин. Каждый из вас наверняка искал необходимую информацию в Интернете, используя поисковые сайты. (В российской части Интернета наиболее популярны поисковые сайты Яндекс, Rambler, Апорт, Google.)
Как осуществляется поиск? Вы вводите ключевые слова, и поисковая система, в соответствии с вашим запросом, выводит некоторое количество ссылок на различные документы. Такими ссылками как раз и становится текст, находящийся между <title> и </title>. Увидев информативное название, пользователь поисковой системы наверняка захочет посетить эту страницу, щелкнув по данной ссылке.
<meta>
Теги <meta> (одиночный тег) используют для предоставления поисковым машинам информации о документе, состоящей из ключевых слов и описания документа. Можно также осуществить автоматическое обновление страниц на стороне пользователя, указать кодировку страниц и т. д.
Информация, находящаяся в тегах <meta>, невидима для посетителя страницы. Метаинформацию всегда размещают в разделе <head> документа. Здесь может находиться любое количество тегов <meta>.
Структура метатегов:
<meta name=“keywords“ content=“слово1, слово2, слово3“> <meta name=“description“ content=“Краткое описание страницы“>
Пример 7: ключевые слова и описание для страницы, созданной в уроке 2
<html> <head> <title>Мир ПК. Уроки Web-мастерства</title> <meta name="Keywords" content="Мир ПК, html-страница, Web-мастер, урок, статья, обучение"> <meta name="Description" content="Первая html-страница, созданная при изучении уроков Web-мастерства. Уроки опубликованы в популярном журнале Мир ПК."> </head> <body> <h1>Эта html-страница создана в редакторе Notepad.</h1> </body> </html>
В этом примере я добавила в раздел <head> два метатега с ключевыми словами. В качестве последних следует использовать слова, которые, во-первых, присутствуют в содержимом документа и по которым, во-вторых, пользователи поисковых сайтов будут находить эту страницу.
Если вы сохраните этот документ и просмотрите его в браузере, то внешне на экране программы просмотра он ничем не будет отличаться от документа, созданного в нашем предыдущем уроке, — без метатегов.
<link>
Тег <link> (одиночный) чаще всего используется для ссылки из документа на внешнюю таблицу стилей.
<link href=“путь к стилевой таблице/site.css“ rel=“stylesheet“ type=“text/css“>
Внешняя таблица стилей — это отдельный документ (имеющий расширение .css), где описывается стилевое оформление тегов: каким шрифтом, цветом оформлять заголовки, ссылки, текст в абзацах и т. д. Эта стилевая таблица может подключаться к любым страницам сайта. Например, если подключить ее ко всем страницам, вы зададите единый стиль оформления для всего сайта.
Здесь важно особо отметить, что язык HTML определяет прежде всего структуру документа и использование таблиц стилей позволяет отделить стилевое оформление документа от структуры.
Удобство заключается еще и в том, что при необходимости внесения изменений в стилевое оформление того или иного тега можно делать это в одном месте, — нет нужды повторять данные действия для каждой страницы, изменения согласованы по всему сайту. Благодаря этому вы избавляетесь от большой рутинной работы, особенно при поддержке крупных сайтов. Но более подробно о каскадных таблицах стилей мы еще поговорим на следующем уроке.
Внешнюю таблицу стилей можно создать все в том же Notepad. При сохранении этого документа ему нужно присвоить расширение .css.

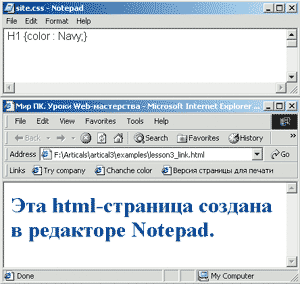
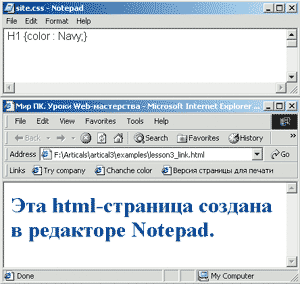
|
| Код стилевой таблицы site.css в Notepad и вид страницы в Internet Explorer |
Пример 8: подключение внешней таблицы стилей к html-документу
<html> <head> <title>Мир ПК. Уроки Web-мастерства</title> <link href="site.css" rel="stylesheet" type="text/css"> <meta name="Keywords" content="Мир ПК, html-страница, Web-мастер, урок, статья, обучение"> <meta name="Description" content="Первая html-страница, созданная при изучении уроков Web-мастерства. Уроки опубликованы в популярном журнале Мир ПК."> </head> <body> <h1>Эта html-страница создана в редакторе Notepad.</h1> </body> </html>
Вы видите, что заголовок изменил цвет. Первоначально, когда мы не указывали стилевого оформления для заголовка, он был черным. Этот цвет был взят из настроек браузера по умолчанию. Если вы, как автор страницы, не задаете стилевого оформления для тегов, то берутся настройки браузера по умолчанию. Соответственно страница может отличаться при просмотре в разных браузерах; кроме того, пользователь некоторые из этих настроек может изменить.
<style>
Помещая тег <style> (контейнерный) в раздел <head>, можно добавить встроенные таблицы стилей.
Пример 9: встроенная таблица стилей в раздел head
<head>
...
<style type="text/css">
H1 {color : Navy;}
</style>
...
</head>
<script>
В заголовок документа можно добавить сценарий JavaScript. Тег <script> — контейнерный.
Пример 10: встраивание сценария JavaScript в заголовок документа
<head> ... <script language="JavaScript"> <!- Код сценария JavaScript //-> </script> <script language="JavaScript" src="script.js" type="text/javascript"></script> ... </head>
В этом примере представлены два варианта встраивания сценария: в первом случае сценарий встроен непосредственно в заголовок страницы, во втором — расположен в отдельном файле script.js.
Тегов <script> в заголовке документа может быть несколько.
Каждый из вас, наверное, не раз встречал всплывающее меню навигации. Так вот, его можно реализовать, написав сценарий на JavaScript. Есть и масса других примеров использования тегов <script>.
На этом обзор тегов, размещаемых в разделе head html-документа, можно завершить. Конечно, мы рассмотрели далеко не все из них, но на первых порах вам будет достаточно четырех: <title>, <meta name=«keywords» ...>, <meta name=«description» ...> и <link>.
В теле документа размещается информация, которую вы видите в окне браузера, — абзацы текста, списки, графические изображения, гипертекстовые ссылки, таблицы...
Далее на этом уроке вы научитесь:
Эти теги используются для задания заголовков в документе. Существует (определено в спецификации HTML) шесть уровней заголовков: <H1>, <H2>, <H3>, <H4>, <H5>, <H6> (в порядке убывания важности).
Теги заголовков — контейнерного типа. Не забудьте о закрывающем теге.
По умолчанию браузеры выводят заголовки жирным начертанием и некоторые — шрифтом большего размера. Вы, как автор страницы, всегда сможете изменить внешнее отображение заголовков, поэтому пусть вас не смущает столь крупный шрифт, например, у заголовков первого и второго уровней <H1>, <H2>.
В начале изучения языка HTML был сделан акцент на том, что он задает прежде всего логическую структуру документа. Часть тегов, создающих эту структуру, — как раз и есть заголовки разных уровней.
Заголовки имеют очень важное значение. Почему, спросите вы? Потому, что созданные вами страницы будут индексироваться поисковыми машинами. Текст, размещенный внутри заголовков, имеет для них больший вес, нежели текст, например, в абзаце.
Это учитывается и при ранжировании страниц. Как вы думаете, почему одни ссылки находятся среди первых десяти-пятнадцати, а другие в конце списка? Причин здесь очень много. Если ключевые слова, запрашиваемые посетителями поискового сайта, встречаются в тегах <h> в названии страницы<title>, это дает странице дополнительное преимущество при ранжировании.
Выравнивание заголовков
Заголовки можно выравнивать по левому краю (по умолчанию), по правому и по центру. Для этого используется атрибут align.
<h1 align=left/center/right>
Пример 11: центрирование заголовка первого уровня относительно границ программы просмотра (браузера)
<html> <head> <title>Мир ПК. Уроки Web-мастерства</title> ... </head> <body> <h1 align=center>Эта html-страница создана в редакторе Notepad.</h1> </body> </html>
Абзац — еще один элемент, определяющий структуру документа, тег контейнерного типа. Используется для разметки абзацев. Встретив этот тег, браузер пропускает строку и начинает текст с новой строки.
Помните, что текст, разбитый на абзацы, воспринимается лучше, нежели сплошной.
Выравнивание абзацев
Текст абзацев можно выравнивать по левому краю (по умолчанию), по
правому, по центру и по ширине. Для этого используется атрибут align.
<p align=left/center/right/justify>
Используется для принудительного завершения строки — перехода на новую строку. Вставка подряд нескольких тегов <br> (одиночных) приводит к пропуску нескольких строк.
Пример 12
<html> <head> <title>Мир ПК. Уроки Web-мастерства</title> ... </head> <body> <h1 align=center>Эта html-страница создана в редакторе Notepad.</h1> <p>Текст абзаца <br>после использования тега конца строки br начинается с новой строки</p> <br><br><br> </body> </html>
В этом примере мы проделали следующее:
В языке HTML используются три вида списков:
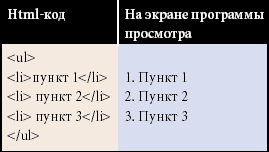
Маркированные списки (<ul>...</ul>)
Вводятся тегом <ul> (контейнерного типа). Между открывающим
<ul> и закрывающим </ul> располагаются элементы списка.
Каждый элемент списка вводится тегом <li> (контейнерного типа).
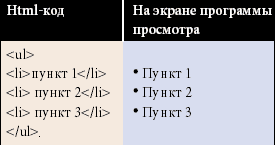
| Пример 13 |

|
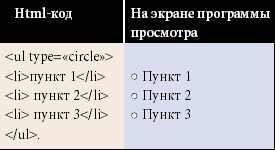
Можно принудительно задать тип маркера, используя атрибут type. Для всего списка — <ul type=»»>, для элемента списка — <li type=»»>.
Типы маркера (значения атрибута type): disk, circle, disc.
| Пример 14 |

|
Нумерованные списки (<оl>...</оl>)
Вводятся тегом <оl> (контейнерного типа). Между открывающим
<оl> и закрывающим </оl> располагаются элементы списка.
Каждый элемент списка вводится тегом <li> (контейнерного типа).
| Пример 15 |

|
Давайте сравним примеры 13 и 15: отличие — только в тегах <оl> и <ul>.
Как и в случае с нумерованным списком, можно принудительно задать тип нумерации, используя атрибут type. Для всего списка — <ol type=«»>, для элемента списка — <li type=«»>.
Типы нумерации (значения атрибута type): 1 — арабские цифры (по умолчанию), a — строчные буквы, A — заглавные буквы, i — римские цифры строчными буквами, I — римские цифры заглавными буквами.
По умолчанию браузер начинает нумерацию с первого значения 1, 2, 3... или a, b, c... Вы можете сами определить, с какого значения начать, используя атрибут start. Например, с буквы D. Код будет выглядеть следующим образом:
<ol start=»4» type=»A»> .....</ol>
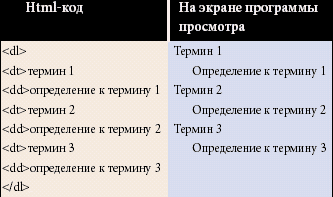
Списки определений <dl>...</dl>
Они представляют собой перечень терминов и определений к этим терминам.
Списки определений вводятся тегом <dl> и завершаются </dl>.
Каждый термин вводится тегом <dt> (закрывающий тег можно не указывать).
Определение к термину вводится тегом <dd> (закрывающий тег можно не указывать).
| Пример 16: списки определений |

|
Попробуем ответить на вопросы, нередко возникающие у новичков в Web-дизайне.
Где взять изображение?
Какие форматы изображений используются в Web?
Какие ограничения существуют при размещении изображений?
Подробнее об изображениях — на следующем уроке.
Тег <IMG> используется для размещения изображения в Web (одиночный тег).
<img src=“путь к изображению“ width=ширина height=высота alt=“Подпись к изображению“>
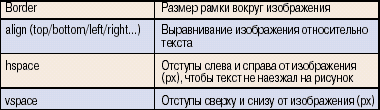
Атрибуты:
src - атрибут, значением которого являются размеры изображения;
width и height задают ширину и высоту изображения (в пикселах px) соответственно;
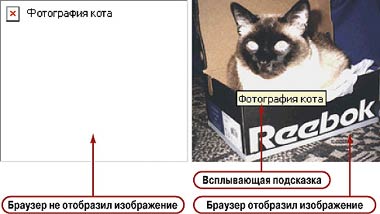
alt - альтернативный текст, который выводится, если браузер не
может вывести изображение. В каких случаях нужно писать этот атрибут?
Например, пользователь отключил вывод изображений или нажал кнопку
<Stop>, не дождавшись загрузки картинок и таким образом прекратив
соединение с сервером. Наконец, пользователь может просматривать
Web-страницу текстовым браузером, в котором не предполагается вывод
изображений. Поэтому не забывайте указывать этот атрибут для
изображений, которые несут смысловую нагрузку, например являются
гипертекстовыми ссылками.
Пример 17: размещение изображения на html-странице
Html-код:
<img src=“/pictures/catphoto.jpg“ width=200 height=172 alt=“Фотография кота“>
На экране программы просмотра:


|
Что такое гипертекстовая ссылка (или, как чаще говорят, просто ссылка)?
С помощью ссылки устанавливается связь с другим (или с тем же) документом. Ссылкой может быть фрагмент текста или изображение. По умолчанию текстовая ссылка подчеркнута. При подведении курсора мыши к гипертекстовой ссылке он превращается в раскрытую ладонь. При нажатии на ссылку браузер обращается к серверу, запрашивая документ, который указан в html-теге ссылки.
Тег <A> используется для создания гипертекстовой ссылки
<a href=“URL-путь к файлу“>Текст ссылки</a>
В атрибуте href указывается URL-адрес ресурса, который будет запрошен с сервера.
Когда нужно создать ссылку на внешний сайт, используется абсолютная ссылка — полный путь с указанием протокола и именем сервера:
<a href=“http://www.microinform.ru“>Учебный Центр Микроинформ</a>
Ссылкой является изображение:
<a href=“http://www.microinform.ru“> <img src=“logo.gif“ width=100 height=100></a>
Для связи документов между собой внутри одного сайта используются относительные ссылки:
<a href=“news.html“>Наши новости</a> <a href=“prise.html“>Наши цены</a>
Нужно только указать правильный путь к файлу.
При необходимости можно указать цвета текста, ссылок, заголовков и т.д. Для этого или используются таблицы стилей (CSS), или цвет непосредственно задается внутри html-тегов:
<font color=“цвет“> <body text=“цвет“ ...>
Любой цвет на экране монитора определяется смешением трех цветов — красного red, зеленого green и синего blue. Цветовая модель RGB .
Можно задавать цвет его названием:
<font color=“red“>Текст будет красным</font>
или используя цифровой код в шестнадцатеричной системе счисления (на базе 16 от 00 до FF), требует шести символов для описания цвета:
<font color=“#FF0000“>Текст будет красным</font>
Перед кодом ставится #; первые два символа(FF) — это составляющая красного цвета, вторая пара (00) — составляющая зеленого и третья пара (00) — синего.
Примеры: #000000 — черный, #FFFFFF — белый, #808080 — серый.
В этом теге можно задать: цвет фона страницы bgcolor, цвет текста text, цвета ссылок — непосещенных link, посещенных vlink, активных (в момент нажатия на ссылку) alink:
<body bgcolor=“#код“ text=“# код“ link=“# код“ vlink=“# код“ alink=“# код“> .... </body>
В заключение перечислим еще несколько часто используемых тегов.

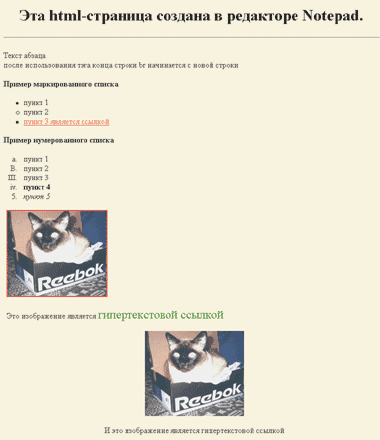
Постарайтесь создать страницу, показанyю на рисунке 3.

|
| Итоговая страница к уроку 3 |
Html-разметка этой страницы будет опубликована в следующем уроке.
На следующем уроке мы научимся создавать таблицы — это одна из самых важных тем при изучении html. И подробнее рассмотрим каскадные таблицы стилей (CSS).
ОБ АВТОРЕ
Мария Мержанова — Web-администратор Учебного центра «Микроинформ». С ней можно связаться по e-mail: masha@microinform.ru.
Сразу возьмите себе за правило обязательно закрывать теги контейнерного типа. Это избавит вас от проблем, связанных с отображением данной страницы в различных браузерах.
Если вы забудете закрыть тег, может последовать явная ошибка — <h1 >. Тогда:
Ошибка может и не последовать — <p>.
Спецификация html позволяет опускать кавычки: если значение атрибута состоит из одного слова (букв a—z) или числа (цифр 0—9).
Если значение содержит несколько слов, разделенных запятыми или пробелами, либо специальные символы, то кавычки обязательны.
Совершенно очевидно, что при создании и поддержке сайта наряду с технической стороной реализации необходимо сразу учитывать и вопросы посещаемости.
Существенный вклад в увеличение посещаемости сайта могут внести посетители, которые пришли на ваши страницы с поисковых сайтов. А для этого нужно очень внимательно отнестись к html-коду страниц.
<meta name="Keywords" content=""> <meta name="Description" content="">
Будьте осторожны при использовании выравнивания текста внутри абзаца по ширине <p align=justify>. Выравнивание осуществляется за счет увеличения расстояния между словами внутри абзаца. Если абзац короткий, то при больших разрешениях экрана интервалы между словами могут оказаться слишком велики.
Не забывайте указывать размеры изображений. Зачем это нужно, ведь браузер и так выводит изображение? Дело в том, что браузер, встретив тег <img>, повторно обращается к Web-серверу — делает запрос на картинку (картинки). Перед этим он определяет некоторую область прямоугольной формы, где будет размещено изображение. Если в теге <img> указаны атрибуты width и height, то браузер зарезервирует пространство, равное размеру изображения. Пришедшее от сервера изображение будет размещено в этой области. Таким образом, не придется тратить время на вставку картинки в стандартную область. Кроме того, форматирование страницы сохранится даже в том случае, когда картинка не может быть отображена браузером.
Указывайте реальные размеры изображений. Если вас не устраивает размер картинки, которую вы разместили на страницу (<img src=“/pictures/logo.gif“ width=200 height=200 alt=““>), допустим, она оказалась слишком большой, уменьшите ее размер в графическом редакторе (например, в Adobe Photoshop), сохраните и только после этого измените размеры в атрибутах width и height.
Что произойдет, если вы уменьшите размеры в атрибутах width и height, не изменяя размеров самого изображения?
<img src=“/pictures/logo.gif“ width=100 height=100 alt=““>
Браузер резервирует место размером 100х100 пикселов и запрашивает с сервера файл logo.gif из папки pictures. На сервере лежит изображение размером 200х200 пикселов, которое и будет отправлено клиенту. Изображение размером 200х200 будет сжато до 100х100. На это уйдет дополнительное время, и само изображение в большинстве случаев окажется искажено.
Обратите внимание на регистр букв в именах файлов и папок (в тегах ссылок<a>, картинок <img> ...). Он должен совпадать с названиями файлов, находящихся на сервере. Это важно для операционных систем Unix.
Файлы index.html и Index.html — это два разных файла для ОС Unix и один и тот же — для ОС Windows. Если на сервере лежит файл Index.html, ссылка
<a href=“index.html“>На первую страницу</a>
работать не будет.
Поэтому отлаженный и корректно работающий на вашей машине локальный вариант сайта может не работать при перенесении его на Web-сервер. Не видны картинки, не работают гипертекстовые ссылки. Поэтому сразу возьмите за правило именовать файлы в нижнем регистре.
Если гипертекстовая ссылка сделана на изображении, не забудьте указать атрибут border=0, чтобы убрать рамку, которая проявляется вокруг картинки.